Progressive Web Apps, or PWAs, are the next big thing in the world wide web, pretty much because they come with a series of advantages over traditional desktop apps, but also when comparing them to the traditional approach of running everything in the browser.
First and foremost, PWAs are much easier to build, so the resources that developers must use for the creation of such an app is substantially reduced versus a desktop application.
And when looking at PWAs and apps running in the browser side by side, this new product category comes with major benefits, including notifications and a simplified interface that removes the browser controls that you otherwise don’t need.
Many developers have already joined the PWA push, and these include even tech giant Microsoft, who recently created a PWA for Outlook.com.
Without a doubt, this trend is likely to continue, especially as PWA can be aimed at more than just one platform. Outlook.com, for example, can easily be accessed with a PWA from Windows, macOS, and even ChromeOS, as long as you turn to a browser that supports such apps.
Installing a PWA, however, is easy business and is something that anyone can do. In most of the cases, it all comes down to just a few clicks, albeit one again, it all depends on the browser that you use.
Installing PWAs in Microsoft Edge
Microsoft itself is moving from EdgeHTML to Chromium, the same engine that powers Google Chrome, so the new browser borrows a few features from its rival. Including support for PWAs, that is, so installing them in the new Edge only takes a few seconds.
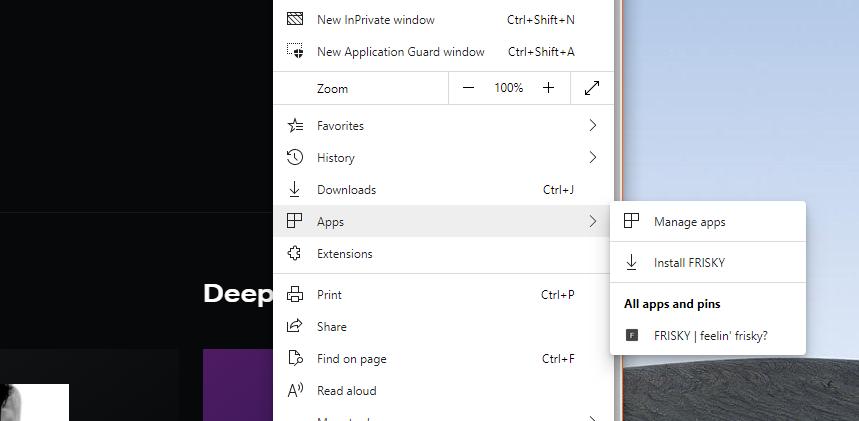
First and foremost, you need to load the page that offers a PWA, and then follow this path in Microsoft Edge:
Microsoft Edge Menu Apps Install this site as an app
You should then be prompted to choose a name for the app, after which the PWA is pinned to the taskbar (in Windows 10) and you can easily launch it with just a click on the icon.

Removing a PWA from Microsoft Edge is easy as well. When you launch a PWA created by Microsoft Edge, click the three-dot menu in the title bar, as per the following instructions:
Three-dot (…) menu Uninstall [app name]
The PWA should then be removed and the browser should then load to the homepage.
Installing PWAs in Google Chrome
Since Google Chrome is based on the same engine as Microsoft Edge, the process of installing a PWA is pretty similar.
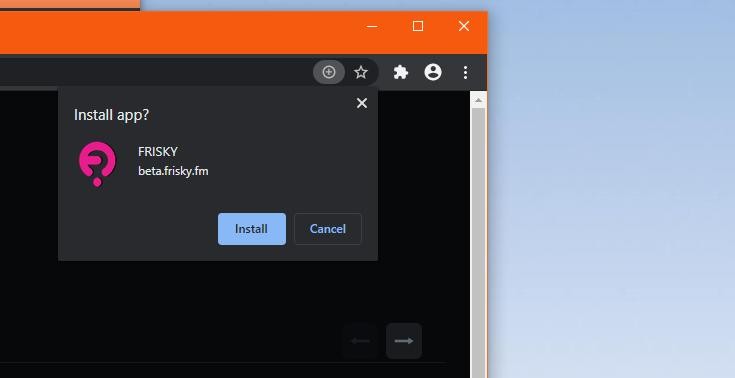
So after launching Chrome, load a website that has a PWA and follow these instructions:
Google Chrome Address bar Plus sign (+) Install
The process is a little bit more straightforward since the install button is right in the address bar, so I wouldn’t be surprised if Microsoft adopts this idea too and adds a faster method in Microsoft Edge too.
Removing a PWA created with Google Chrome works in the same way as in Microsoft Edge.

If you’re using Mozilla Firefox, you should know that there’s no (easy) way to install PWAs in this browser, despite talks to add such capabilities have been…
https://news.softpedia.com/news/how-to-install-progressive-web-apps-in-google-chrome-and-microsoft-edge-528345.shtml